Hi guys,
until last weekend I was having pause from CoShopping and working on Fobia game trying various stuff which I will write about in some of the next posts.
This week’s plan was to make a progress on CoShopping towards the goal to publish it before the end of the year. However that was not how things happened.
Through the week I got to talk to my friend who recently broke up with his girlfriend. Because he lives in different city we decided that we will get together to talk on Saturday. I know him from the beginning of my university studies and I already became suspicious that it won’t end up just with talking. I was right and it turned out to be a party until the morning leaving me not able to do anything useful on sunday 🙂 While trying to get myself together I watched some talks with Rami Ismail from Vlambeer which somehow made me look again at my last Ludum dare project Pyramid.
Thats how the things got started. The game feels good and is easy to understand and I already had an iOS version working.
SPOILER: I created a gameplay video and attached the link to the end of the page so you can let me know what you think.
Graphics update
Graphics was mostly missing, so I went ahead and drawn something in my favourite graphics editor inkscape. I drawn the new menus and dialogs. Afterwards I drawn new graphics for gameplay controls and background. Every control now has two versions, one is highlighted and one is normal. The highlighted one is shown after the touch to make the game fell more responsive.
Levels management
Also the level selecting mechanism was really shitty. It haD only two options to start from the beginning or to continue. It was made in a hurry for a competition and level selecting was not an important thing than. Also there was no information on the progress and no way to return to interesting levels.
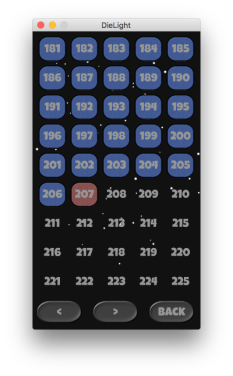
To solve all the issues at once I created a level selecting page where player can choose which level he would like to play. I wanted to preserver the “Continue” mechanism so player has to play all the levels in their order and cannot skip any of them. I used colours to distingues between three kinds of level: already won, locked, not won yet. The result currently looks like this:

Player can see which levels were played, which level is required to be won to progress in the game and that there are more levels left to be played.
Gameplay
When I had graphics in place I tested the new level selecting by playing 207 levels in row 🙂 I felt that gameplay with rotating the light in the iOS version was a little bit hard to grasp. There were just too many angles to be covered and the result after rotating the light a little bit was hard to be imagined when mind was under the stress of time going out. Rotating the maze instead of light seems to be a better idea. It rotates only 90 degrees each time as in the Ludum dare version. With only 4 possible rotations it was easier for me to imagine how the rotation result will look and use correct rotation under the time pressure.
Also I had to widen the light to cover the corners because now there are only 4 possible rotations of maze. With narrow light the corners were shown only during rotation animation making the gameplay stressful.
Other stuff
Rest of the time I spent looking into the monetisation options and playing the games from About fun because they use the free-to-play model I think that will suite this game the best.
I created a video with current DieLight gameplay. Here is the link because I don’t know how to embed it directly.